Tu web más eficaz
14 junio, 2013
Aquí os dejamos algunos consejillos, el objetivo conseguir un buen resultado relación calidad-precio:
1. Papel en blanco y esquema web
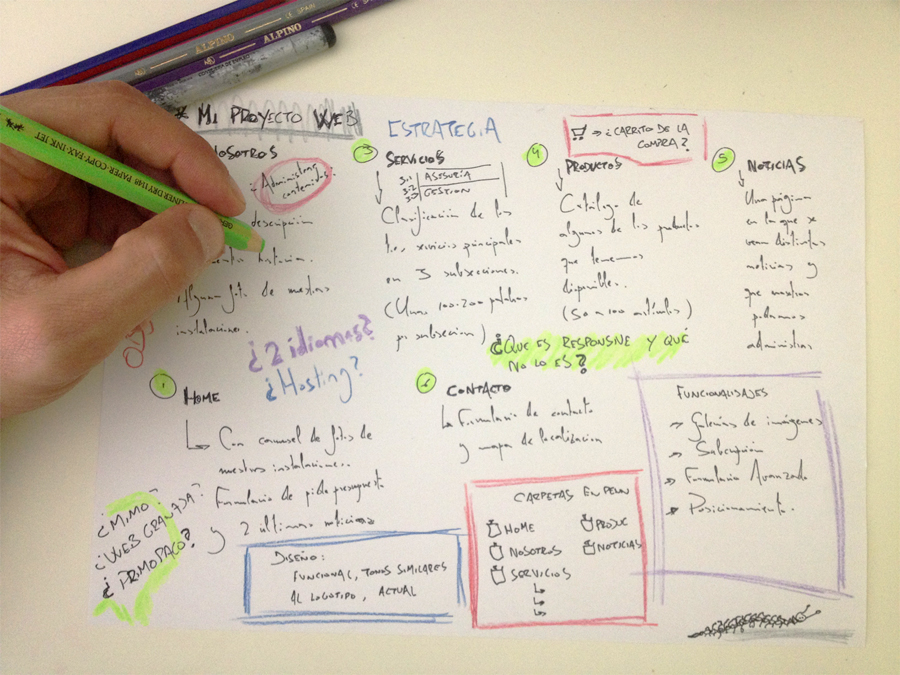
Cuando algún amigo/cliente nos pregunta o nos dice que le demos algún consejillo sobre como empezar su proyecto web para posicionarse en el infinito mundo de internet, lo primero que le decimos es: papel en blanco y esquema. Aunque sea para obtener un «borrador muy borroso» próximo al que podéis ver justo aquí debajo:

Primeras pinceladas sobre lo que queremos mostrar al público de nuestro proyecto/negocio/tema/idea/… Tener este esquema es importante, pues ayuda a comprender muuucho mejor el proyecto, a todo aquel que pretenda ofrecerte un presupuesto, e incluso a tí te ayudará a estructurar toda esa carga de ideas que ronda tu cabeza. En este esquema se pueden incluir también las *funcionalidades que creas importantes para tu web, la descripción del diseño gráfico (qué impronta queremos ofrecer), etc..
*funcionalidades: nos referimos a si intuyes necesitar galerías fotográficas, sliders, suscripción a noticias, carrito de la compra, gestión de usuarios, formularios avanzados, administración de contenidos, visualización de redes sociales, etc…
2. Desarrollo de contenidos
Una vez tengamos el esquema solo nos queda redactar y dar orden a lo que serán los contenidos. Estos los puede redactar el equipo al que le encarguéis el trabajo, les será menos costoso si el esquema queda bien definido. Aunque nosotros aconsejamos pulir este punto de forma personal, ya que te puede ahorrar costes y hacer que tu web diga más lo que tú quieres que diga, sin excluir un asesoramiento puntual en redacción de textos de cara a un mejor posicionamiento.
3. Precios / Presupuestos
Si el esquema del que hablamos está bien conseguido y los contenidos quedan jerarquizados, mecanografiados y bien redactados, será muuucho más sencillo hacer un presupuesto y este será más favorable. Los profesionales que estudien el proyecto podrán ofrecerte distintas vías y podrás elegir mejor.
En cuanto a margen de precios, a poco que investiguéis sabréis que hay un amplio arco. Desde hacerlo gratuitamente buscando herramientas «coste cero» o pidiéndole favores a algún conocido, hasta hacerlo con una prestigiosa agencia, que no cobrará menos de tres ceros por mover un dedo. Evidentemente esto será algo a medir por ti.
En caso de escoger una herramienta gratuita: piensa en la evolución de tu proyecto, si es para un portfolio de prueba puede irte bien. Pero ojo, este tipo de servicios prometen mucho, pero al final se convierten en un «Juan Palomo, yo me lo guiso yo me lo como». Si tu proyecto crece tendrás que tirar de terceros o enredarte en los tediosos procesos de soporte que herramientas de este tipo ofrecen.
En caso de escoger a algún conocido: plantéate si éste se dedicará a eso profesionalmente o es solo un hobbie temporal y te dejará el proyecto plantado a medio camino para que después lo cojan terceros y el esfuerzo se duplique.
En caso de escoger un estudio o agencia: es importante que des con profesionales que sepan explicarte bien lo que te están vendiendo y que tú sepas en base a qué pagarás. Sentirte bien asesorad@ es indispensable y que, aunque tú no sepas nada de informática, hablen en tu idioma es básico. Y sin olvidar que todo es negociable y en este sector, como en todos, hay precios para todos los públicos.
4. Elección de la tecnología
¿Open Source o Close Source? Trabajar con un cms particular (Close Source) puede convertirse en un callejón sin salida habrá siempre que estar a la orden de los dueños del código, no obstante escoger Open Source por partes, para que un informático te haga funcionar un desarrollo a medida puede convertirse en lo mismo. La diferencia es que en Open Source trabaja una gran comunidad a la que siempre se puede recurrir, en Close Source esta posibilidad se minimiza, los círculos son más cerrados.
Pero ¿cómo escoger cuando no se tiene ni idea de qué te están hablando? Nuestro consejo es deciros que es importante dedicarle unas horas a la investigación en foros de ayuda, páginas fiables como wikipedia, etc. Invertir un poco de tiempo para saber escoger.
Lo que nosotros solemos recomendar es Open Source sobre plataformas que ya están probadas y que funcionan y que cuentan con distintos módulos que los desarrolladores comparten. Hay un amplio abanico de posibilidades: drupal, wordpress, joomla, prestashop, magento. Para páginas corporativas y de noticias recomendamos wordpress, para tiendas on-line prestashop.
5. Elección del Hosting
En este apartado también existe un amplio abanico de posibilidades en lo que a prestaciones y precios se refiere. Nosotros recomendamos que se centralicen esfuerzos, que os lleve el hosting el mismo grupo de profesionales que os desarrolla la web da una cierta garantía, ya que estos se encargarán de resolver cualquier incidencia de caída de servidores, copias de seguridad, etc.
No obstante, contratarlo por separado puede hacer que te vuelvan loc@ cuando algo deje de funcionar y no necesariamente se ahorran costes en esto. Problemáticas tipo a: no se vé esta sección ¿es culpa del hosting o es un fallo del desarrollo de la web? y tener que pagar nuevamente por restablecer la normalidad es algo que puede suceder.
Esperamos os sirvan estos consejos. Para cualquier información adicional no dudéis dejar vuestros comentarios o contactar directamente con nosotros.
¿Tú que opinas?